Leveraging continuous discovery to reimagine Lowe's DIY customer touchpoints
Case study | Leo Vroegindewey | 2022
Highlights
- In three days, we ideated and created use cases to kick-start the discovery process.
- The use cases we generated were associated with known business opportunities and had the potential to move the needle for Lowe’s.
- In a span of three weeks, the lead product designer tasked with spearheading discovery on this project used the requirements to guide three product designers in prototyping and brainstorming a testable solution for customers.
- This process is one of the most effective, fastest, and most accurate methods to de-risk investments in a product portfolio.
"Leo is a strategic systems thinker who excels in balancing business value against user needs and implementing repeatable design processes."
Chelsie Messenger – Principal UX Researcher
Introduction
Lowe’s web and app channels were missing a Pinterest-type inspiration space for customers to gather their images and interests. I needed to explore this touchpoint, since it would impact the project I was working on for the store channel.
I led an ideation workshop to create the user interface requirements for this opportunity, so the other product team would have the requirements to get started on discovery.
In this workshop, we brainstormed the best possible customer journey. We wrote use cases and created high-level flow diagrams for each one.
As a result, the lead product designer for another vertical was able to build and test his inspiration capability successfully and gather user feedback. I could apply what he learned to the broader home improvement project experience I explored in my sales channel.
Problem definition
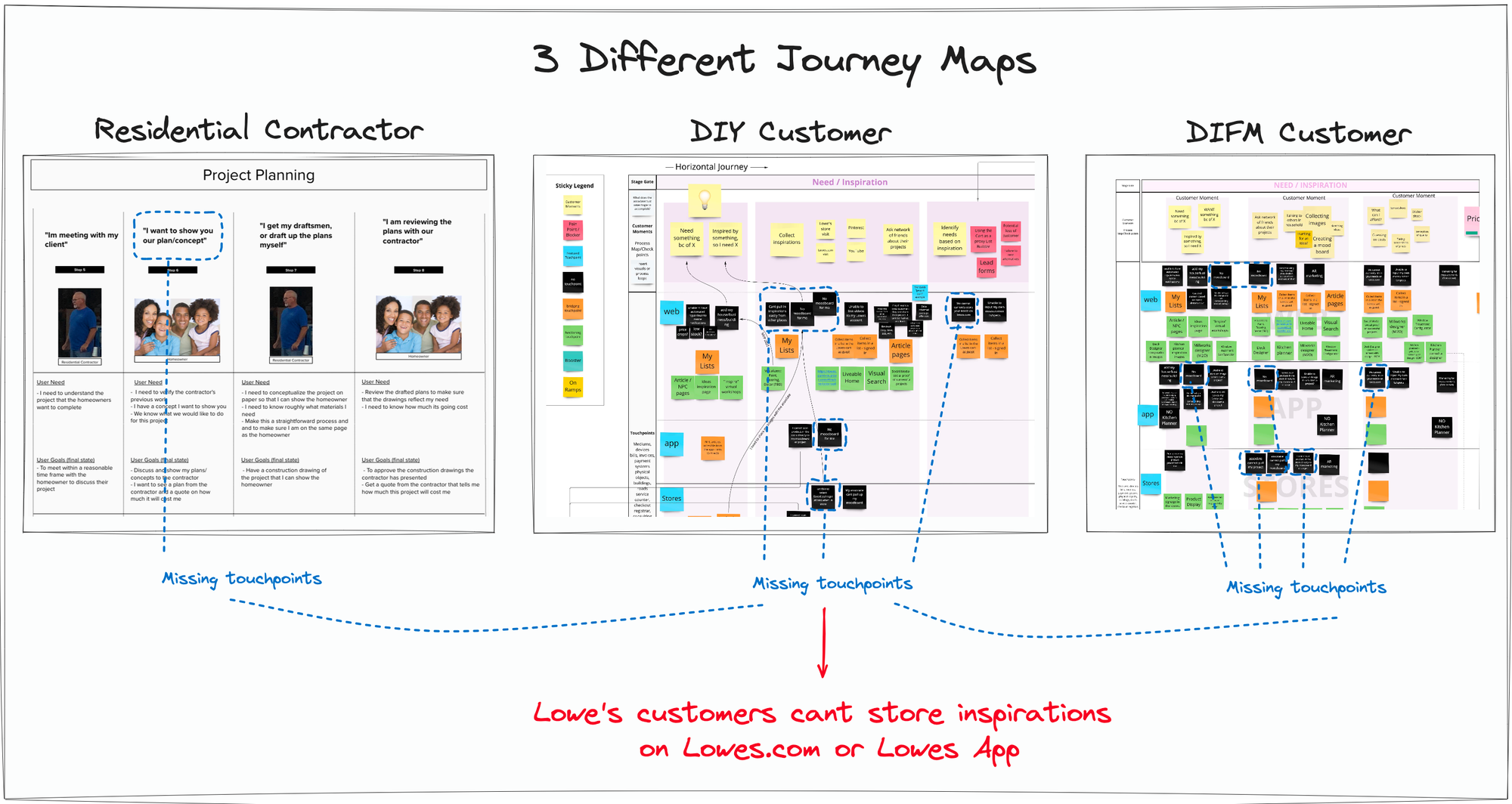
We had touchpoints that failed to meet customer expectations in all three customer journey maps. In short, the customers could not store their inspirations for their next home project on the Lowe's website or mobile app.

Voice of Customer program
Because I had previously developed a customer voice program for the Pro product portfolio, I extended those processes to the Shopping product portfolio and e-commerce product teams.
I could pinpoint exactly which touchpoints in three different customer journeys had no capabilities created for them. The customer journey maps were CX documents that were part of the VoC program and played a central role in the continuous discovery process activities.
Customer journey maps
I led the development of three different customer journey maps, each of which targeted a specific customer group that purchased products and services from Lowe's.
The residential contractor was more of an end-to-end journey map that highlighted the project management aspect of that journey. The DIY and DIFM omnichannel customer journey maps focused on how the customer moved across the different channels within Lowe's retail experience.
I could pinpoint the exact touchpoints where we lacked capabilities for our customers to complete their desired tasks. Customers had indicated they wanted a place to store their ideas using the Lowe's website or app as they worked to complete home improvement projects throughout the year.

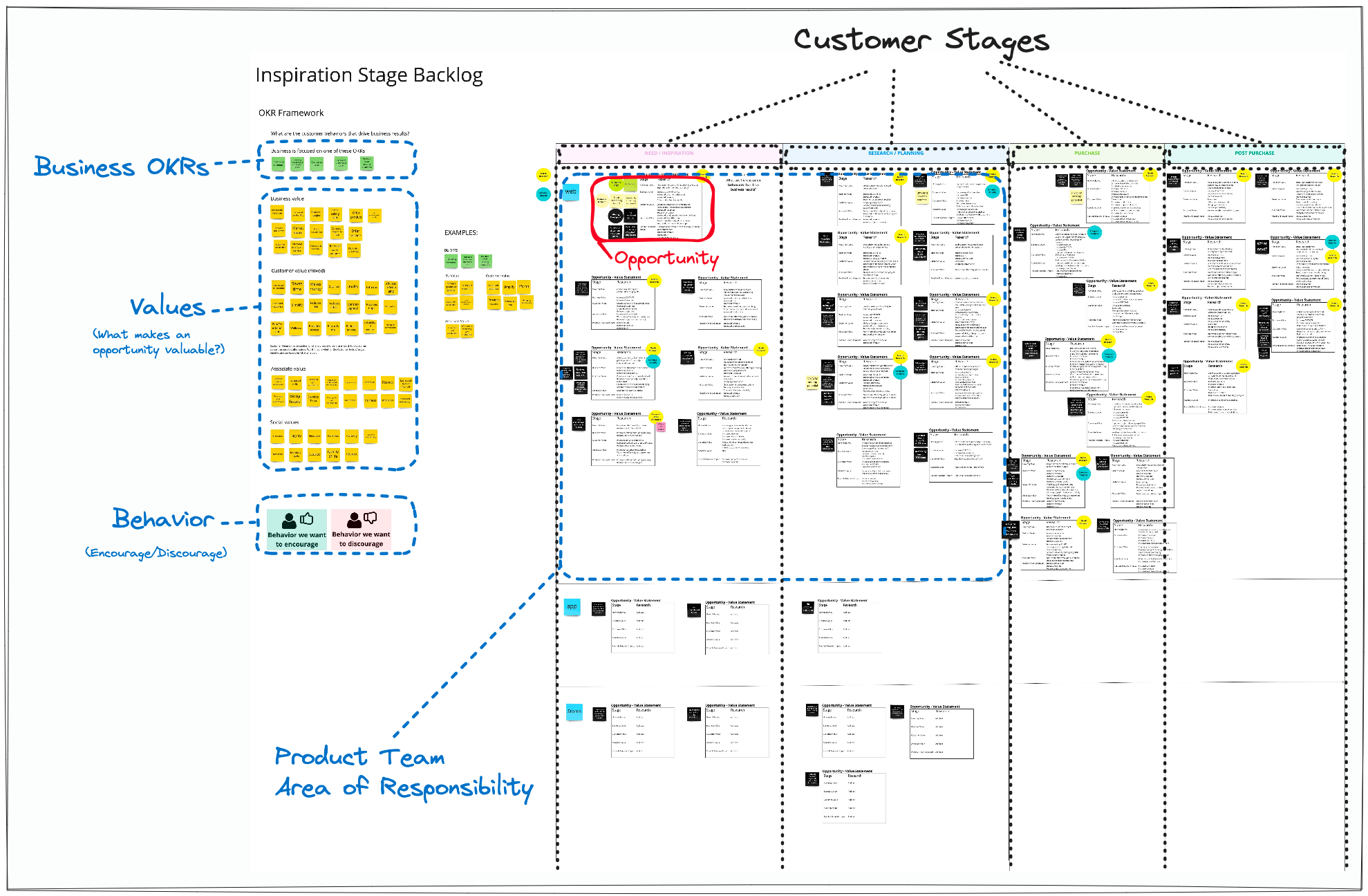
Opportunity backlog
I managed an opportunity backlog for the entire Pro product portfolio and had already identified these missing touchpoints as potential business opportunities to explore.
We had written an opportunity value statement card to capture the concept of storing customers’ inspirations and ideas, so we pulled it and reviewed why we thought it was important.

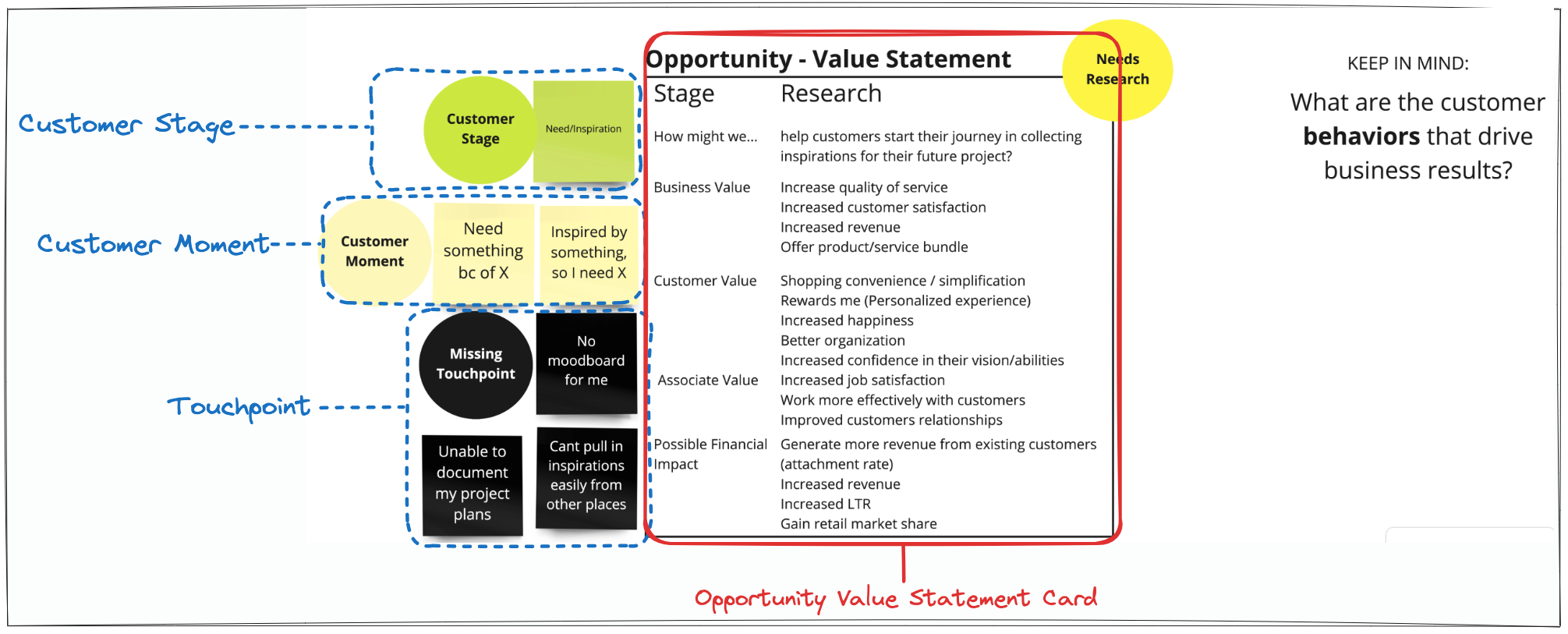
Opportunity value statement card
The opportunity value statement card is a small, powerful document that can help you clarify the opportunity and how it might impact your company, its employees, and ultimately the customer.
I mapped the customer stage, moment, and touchpoint to the opportunity card. As a team, we wrote what we thought the opportunity was. This exercise changed how we operated as a product team. Lines started to blur, and we focused on the customer, not the product.

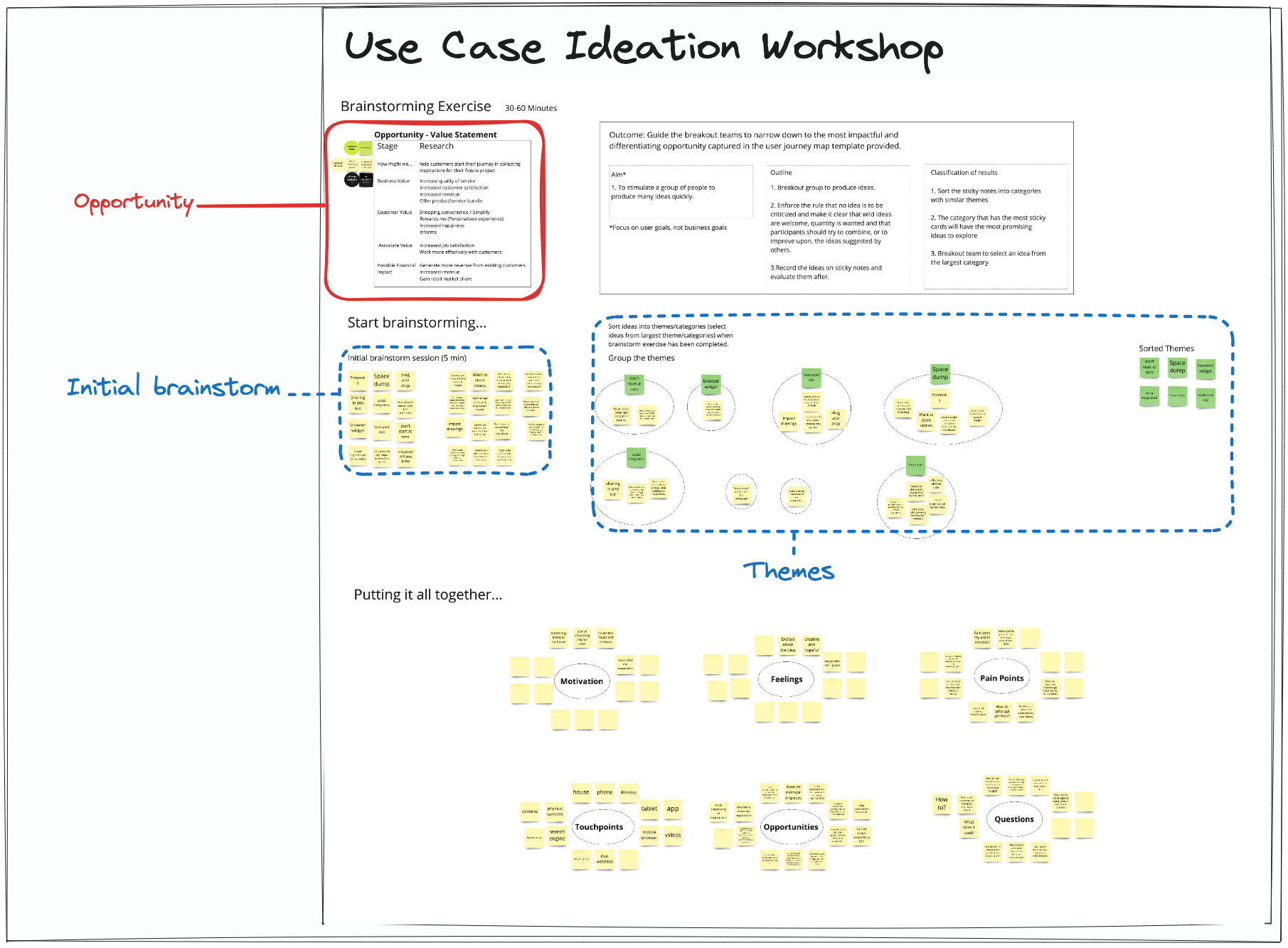
Use case ideation workshop
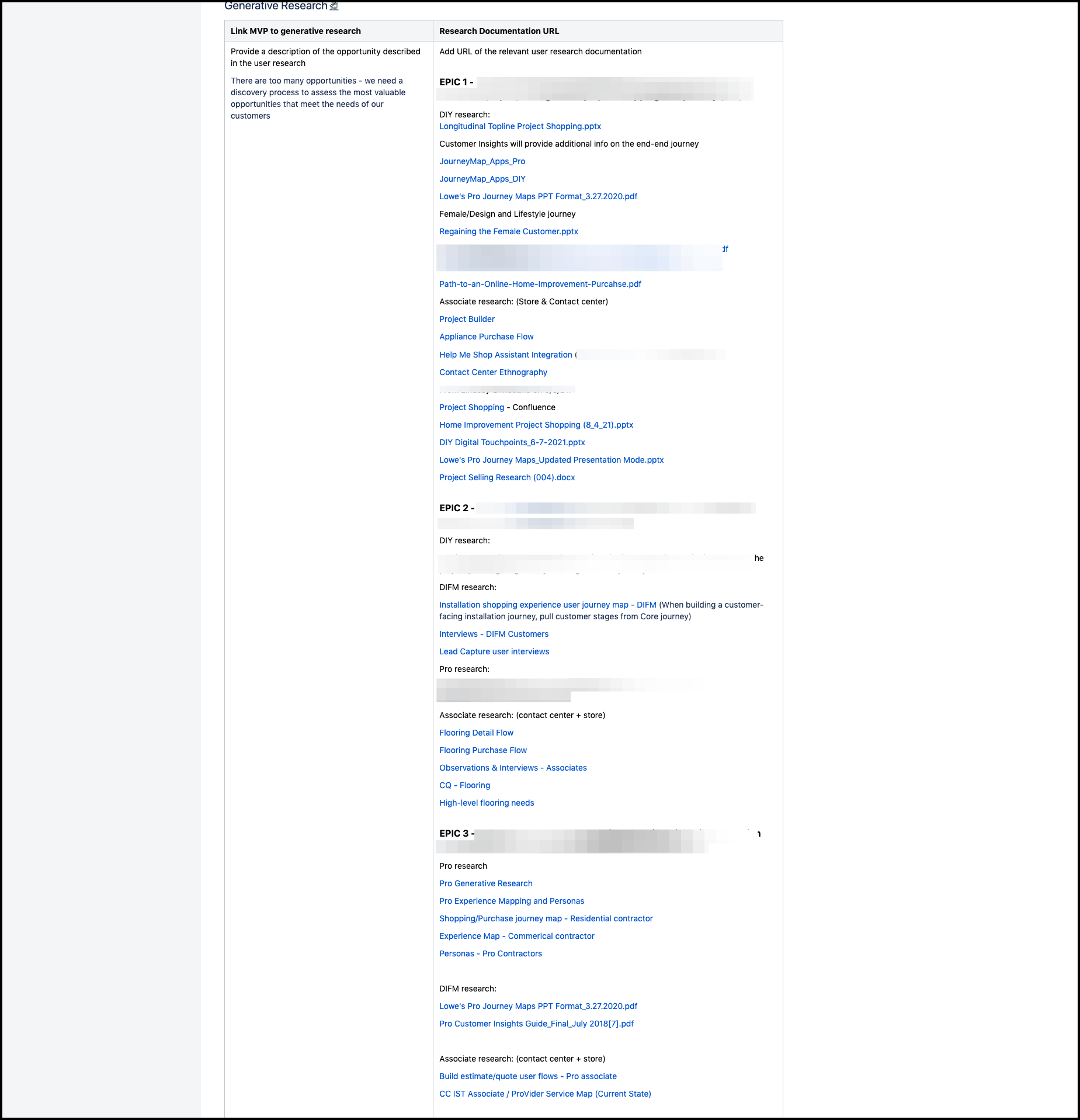
Generative research
I collected all the necessary customer research that could provide us with insights during our use case ideation workshop sessions.
Gathering the research documentation was easy because I had spent time building relationships across the verticals with other product designers and product managers.
I've learned that you spend a lot of time reading research and business documentation if you execute continuous discovery. Doing so ahead of time and continuously throughout the quarters gave me a good understanding of this problem’s context and how we might drive a specific target state for storing Lowe’s customers’ inspiration and ideas.

Brainstorming a better experience
A use case ideation workshop is a perfect method to brainstorm potential themes. That's exactly what we did, and this step of the workshop took around 45 minutes.

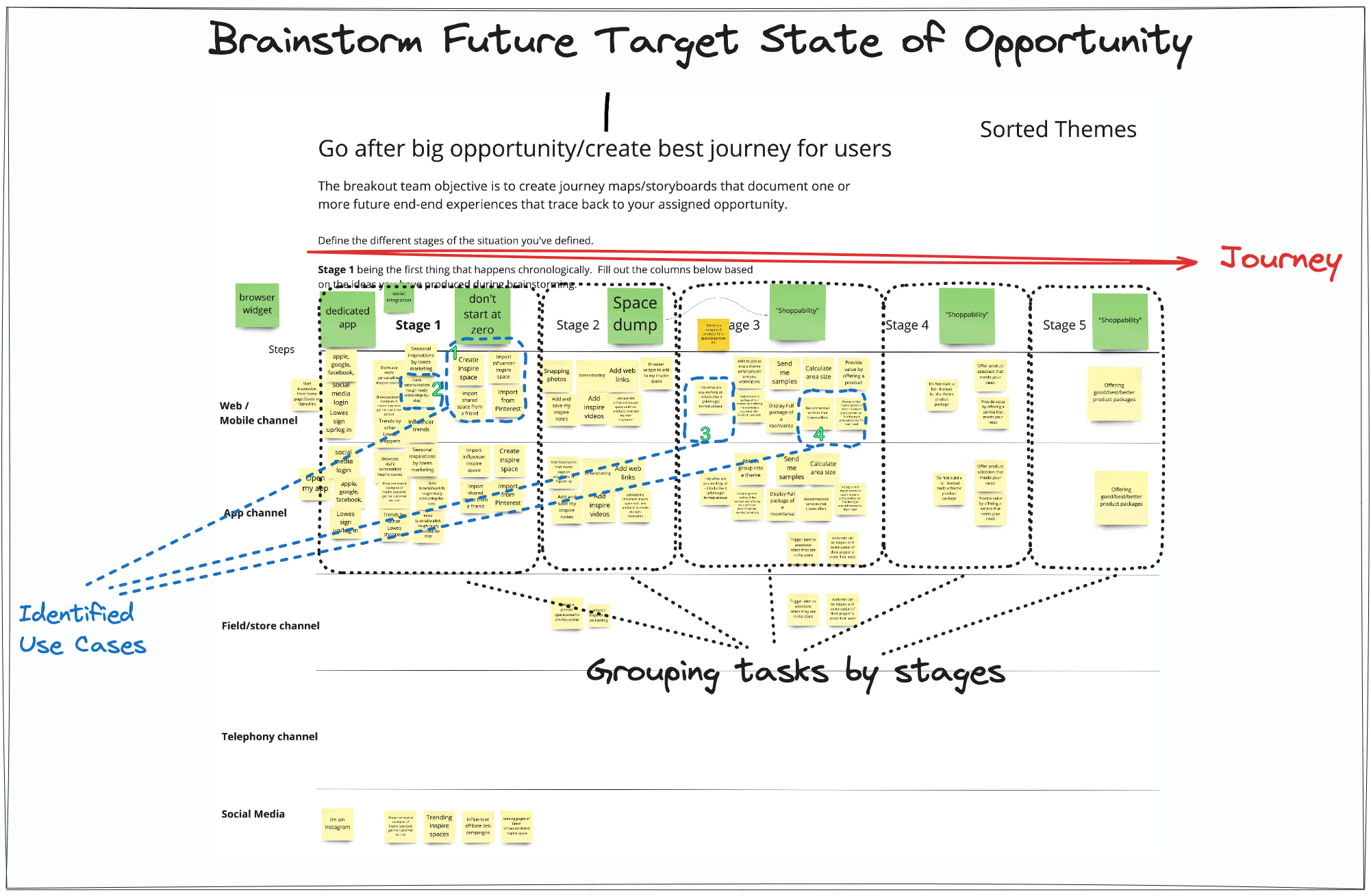
Creating a future target state
After selecting the theme we wanted to exploit, we started building a target state for it. This is the most difficult yet most rewarding step of the workshop, as it requires creativity, imagination, and the ability to connect research with the reality of a customer journey. Most of all, it must always relate to a business goal and drive sales.

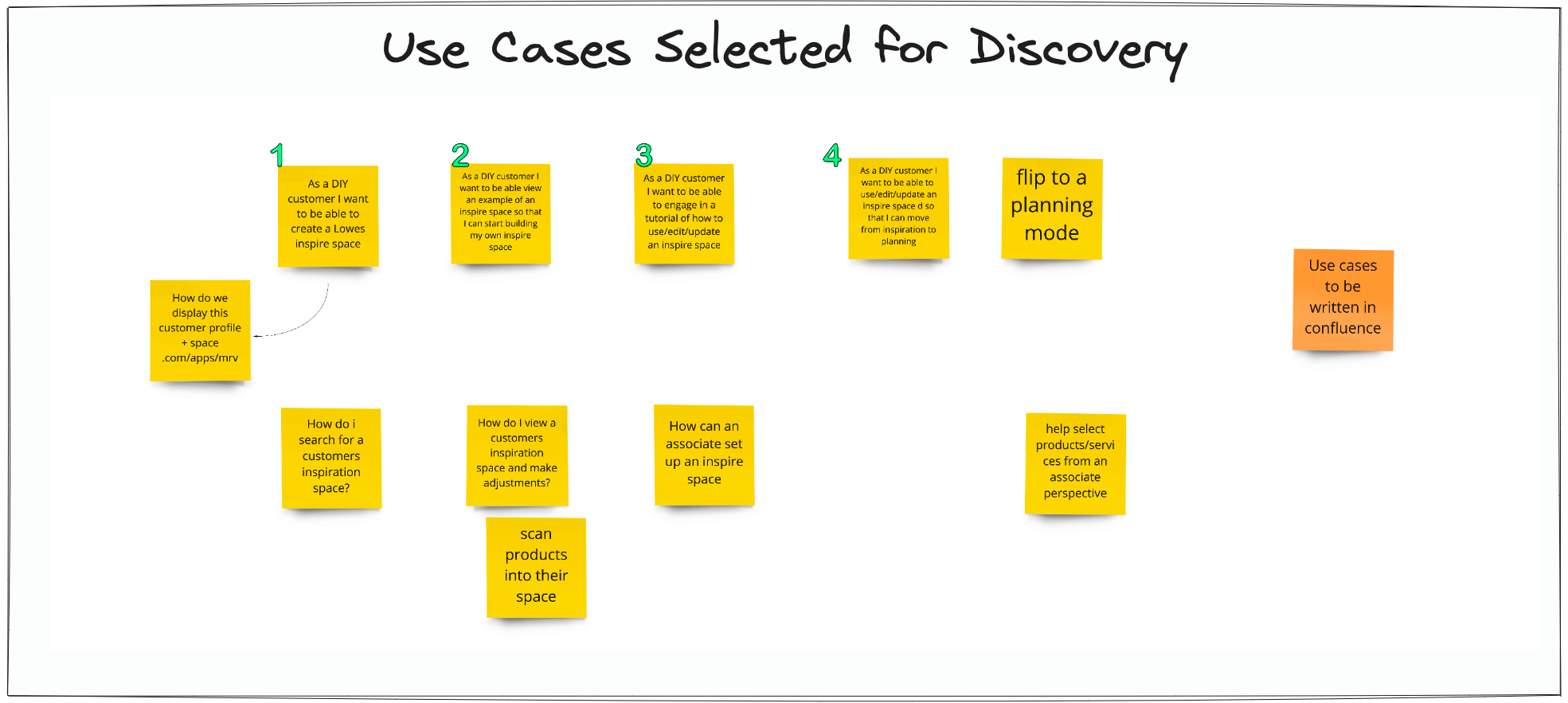
Select use cases
After we completed the target state (how we thought customers would want to store their inspiration and ideas with the Lowe's website or mobile app), we selected several use cases we wanted to write requirements for and explore in more detail.
Remember, these use cases represent a hypothesis, or what we believe would be a desirable customer experience. However, we had to start somewhere—create a baseline of what we believed would benefit the customer and the business—and work from there.

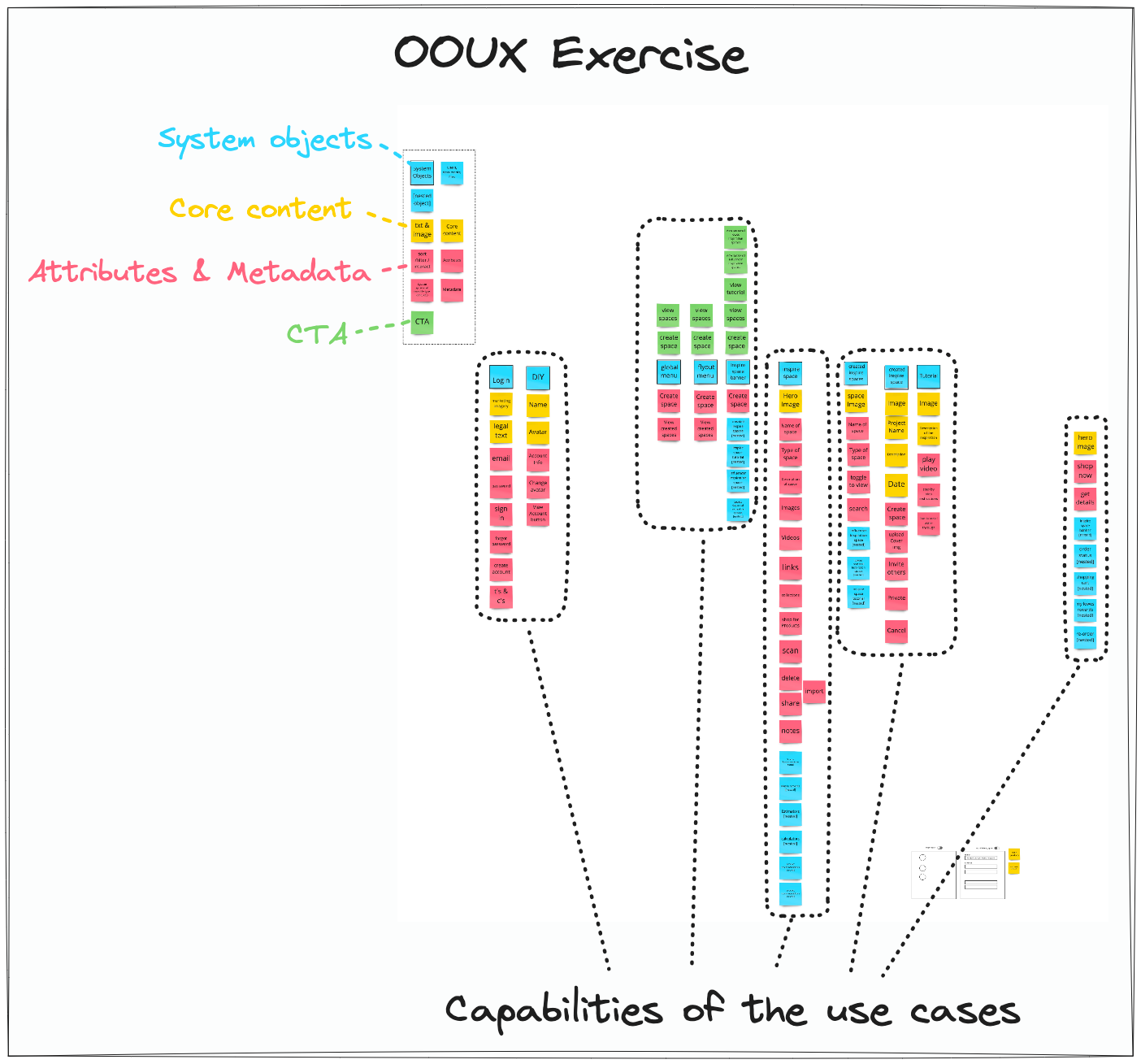
Objective Oriented UX (OOUX) exercise
After the workshop, we did a quick OOUX exercise to understand the capabilities the target state required. This exercise helped me understand the use case’s non-functional requirements (NFRs), which we would write in our next step.
Based on my experience, doing OOUX exercises is a great way to supplement use cases you may have to write. However, it's not the silver bullet that some people make it out to be. It's simply another step in creating well-written requirements to build a superior customer experience.

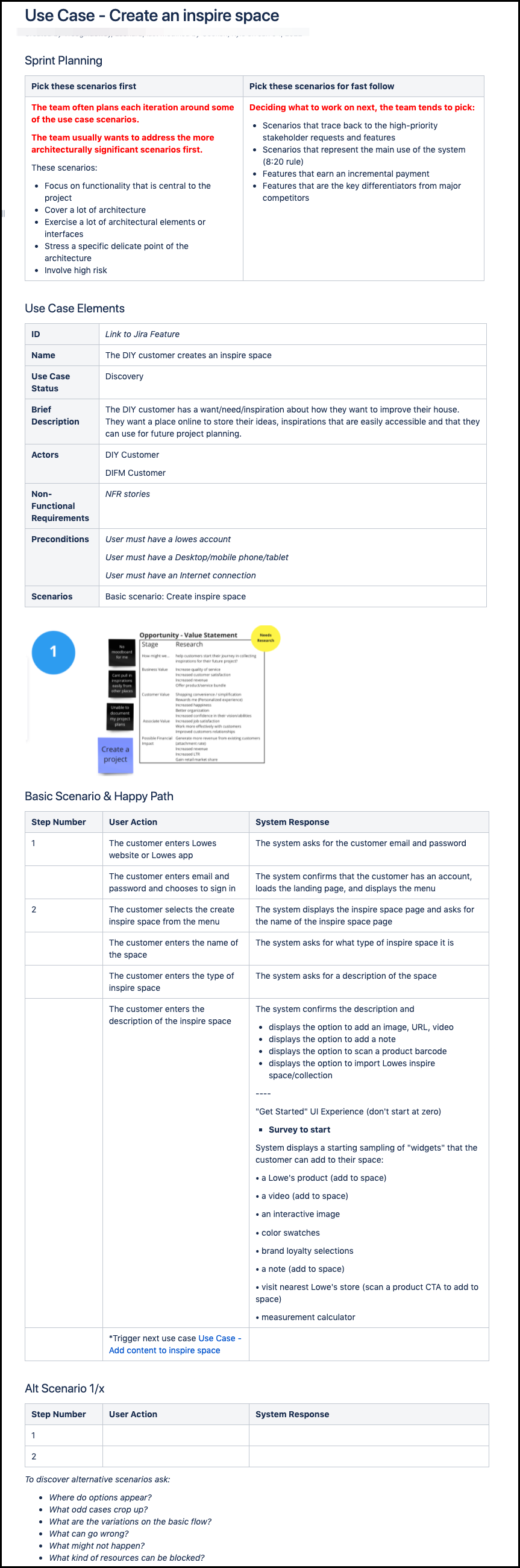
Use cases and scenarios
The next step was writing the use cases. Writing a use case is nothing like writing user stories; they’re two completely different skill sets. The use case captures the value it intends to deliver for a business and identifies the actors that will benefit most from the capabilities the business hopes to develop for them. It also involves writing a series of system interactions that help paint the picture of the capabilities we need to build. Writing a use case is a precision task requiring the team to write a step-by-step outline of what we think the customers will do and how they would interact with our Lowe's system.
We wrote five use cases in the span of a couple of hours.

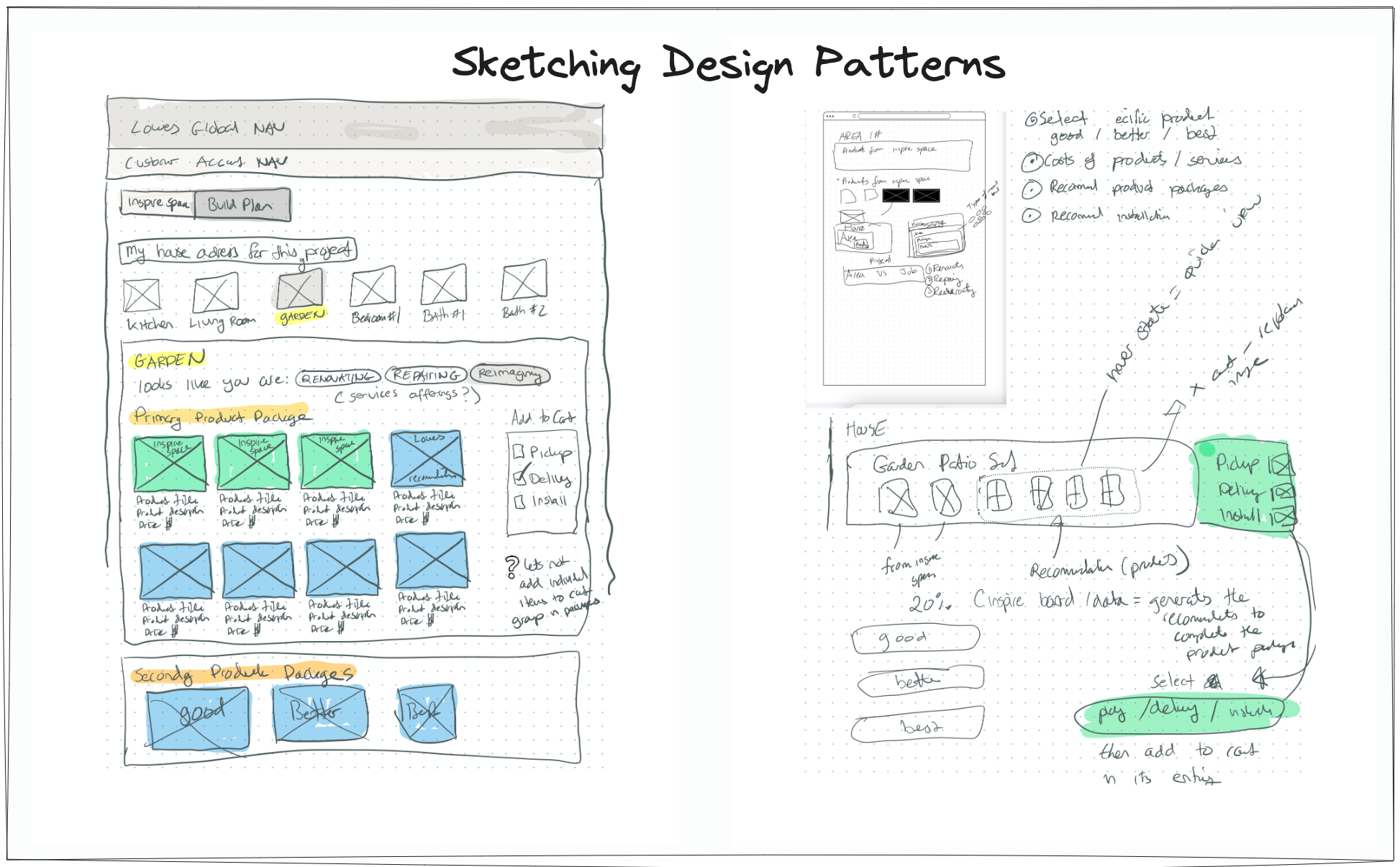
Sketching design patterns
One or two use cases are always more complex than the others. I spent some time sketching out possible design patterns we might need to explore in those use cases.

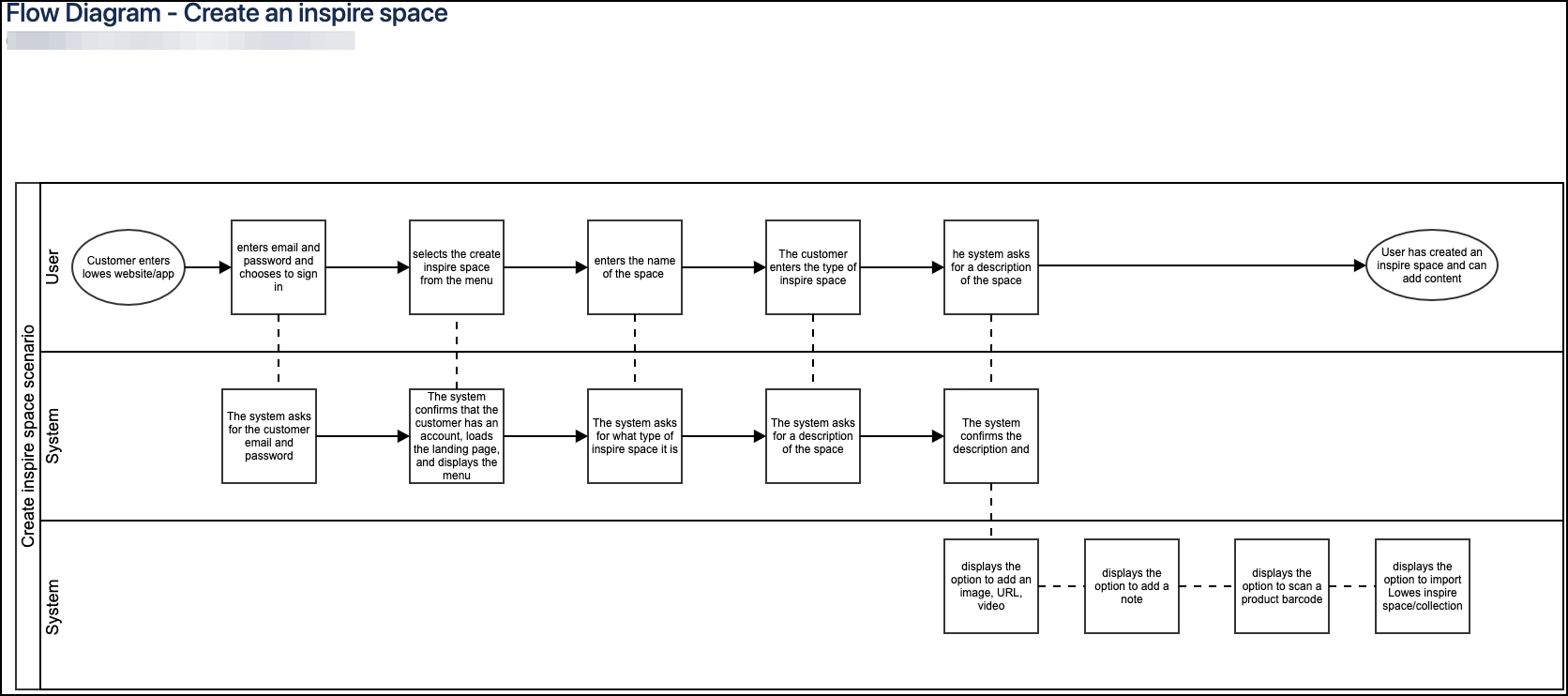
Flow diagramming
Several use cases required flow diagramming. Therefore, I crafted user flow diagrams and attached them to the use case documentation to help product managers and designers better understand the use case.

Product development
After attaching sketches and flow diagrams to the use cases, the lead product designer assigned to execute this opportunity’s discovery was able to start the process with his design team.
I don't have screenshots from this next phase, but I saw what happened next and will describe those steps.
Wireframing
The lead product designer wireframed every single use case based on the requirements in Miro. There, he showed the designers what the goal was and what our initial hypothesis was.
This step was to flush out any major inconsistencies and identify issues in the design. It was also done to get the designers on the same page, and looking at wireframes made it easy to get everyone aligned.
Visual design and prototyping
After the wireframing step, the lead product designer assigned three designers to different parts of the inspiration space experience. Each product designer took on design patterns and the required interactions and states within them.
The product designers used Lowe's design system to speed up their design process and created an engaging design within several iterations. They created a prototype on which customers and internal Lowe's product team members could comment, which allowed the product managers and developers to look at the requirements in more detail and consider how they might want to implement this opportunity.
Target state
The continuous discovery process aims to create a target state that has been tested and exposed to customers. This target state should paint a picture of what is possible and how a business can move the needle and improve large areas of its customer experience over a period of time. Once the target state has been created, the remainder of tasks to complete the target state is managing a checklist and timelines across product portfolios.
Summary
The continuous discovery process is an extension of the voice of customer (VoC) program, which identifies the opportunities within the broader digital customer experience. The product portfolio team selects and pushes an opportunity through the continuous discovery process.
In this case, the team exploited the following opportunity:
How might we help customers start their journey in collecting inspiration for their future home improvement projects?
The continuous discovery process started with collecting all available research and identifying universal insights. Once we’d reviewed these insights, we had to sift through all other available business data. The product team then ran a use case ideation workshop, where we collectively brainstormed themes for creating an inspiration board for Lowe's customers.
After the team selected a theme, we created a future state of a journey that we wanted the customer to experience. We selected use cases from our target state and wrote the non-functional requirements describing how the customer would interact with the system. In addition to writing out the use cases, I created sketches highlighting complex design patterns and possible states and interactions. I created flow diagrams highlighting how users move through certain design patterns.
Everything I've mentioned—the workshop, brainstorming, and writing use cases—can be completed in one day. Then, the product team whose area is impacted by this opportunity works from the use cases and their requirements, drafting wireframes and prototypes to show to customers and internal stakeholders.
Armed with customer feedback, they presented a fleshed-out target state to the senior leadership team to solicit their investment. The product portfolio team showed how they de-risked their investment profile, making it easier to convince the finance team to allocate a budget for the proposed target state.
Reflections and details
- More product organizations should connect the continuous discovery process and pair it with their organization's financial investment cycle. This process would pave the way for de-risked investments that could significantly alter product roadmaps and move away from incremental product delivery.
- Continuous discovery is a process, and it can be completely run by product designers. You don't require other functions at the start of discovery. This idea may fly in the face of conventional product management thinking, but you don't need PMs if your designers are already dialed into the business metrics and goals.
- Or on the flipside, if you are a PM with a design background, you can run the workshop and shape the opportunity before you hand it over to product designers to continue discovery.
- Continuous discovery only works when an operational VoC program is already running. Where exactly are you pulling the most important opportunities from if the product organization or portfolio doesn’t have a central opportunity backlog? How do you know they’re the most important opportunities if you haven't centralized everything?
- Continuous discovery works best across a product portfolio and not individual product teams. It starts with the big picture. Yes, a single product team could work through the discovery, but the discovery originates at the portfolio level.
- Continuous discovery requires a lead or principal designer to lead the process. Junior designers lack the required skills to execute this process.
- Small teams of five or fewer should manage an opportunity through a continuous discovery process. With anything larger, you’d run into gridlock where too many opinions start to break down the process.
Type: Continuous design discovery process
Date: 2021
Company: Lowe's
Role: Lead Product Designer
What I did: User research, customer journey maps, voice of customer program, opportunity backlog, opportunity value statement cards, customer research, use case writing, flow diagramming, sketching, wireframing, rapid prototyping, omnichannel integration, and systems thinking.
Team: Lowe's Core UX design team
Tools: Confluence, Miro, Figma
Workshop: Use case ideation workshop
Get in touch
Thank you for visiting my case study. Please contact me if you want to discuss any of my case studies and see an opportunity to work together.
Written by Leo Vroegindewey, Principal Product Designer.
Let's connect if you think I can help you. Email me.