
Side Project Summary (2019)
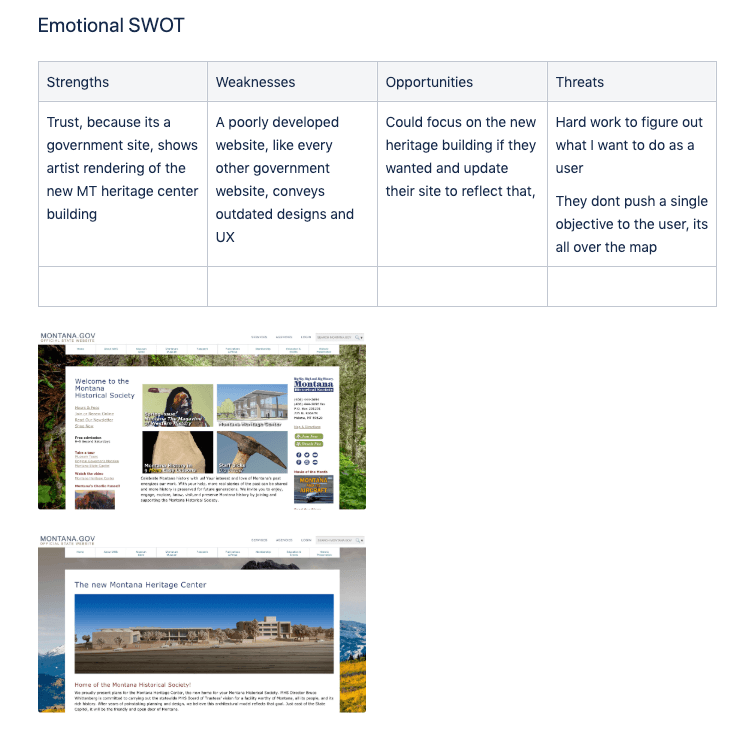
In 2019, I had the unique opportunity to partner with the Montana History Center, a non-profit in Helena, Montana. Their mission? To launch a petition campaign through a new, responsive website that could connect with the community.
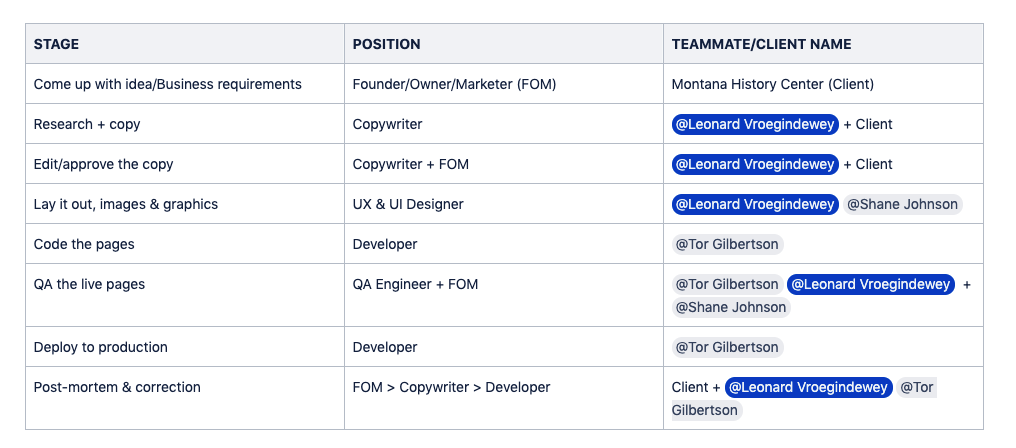
This side project was more than just about building a responsive website for their petition campaign—it was a reunion with former colleagues Tor Gilbertson (front-end developer) and Shane Johnson (designer), whom I enjoyed working with at Oracle.
Despite this being a smaller-scale project, the chance to reconnect and combine our strengths again was rewarding. Our teamwork on this project speaks volumes about the strong professional relationships we've built, showcasing our ability to work effectively, no matter the context.
Goals
- Create a website that looks appealing and resonates trust and knowledge with every visitor.
- Design a seamless experience for users to sign the petition and stay connected through email.
- Enable a simple yet effective donation process, supporting the campaign's goals.
This Project Taught Me:
- The ins and outs of launching a website with Netlify—a new skill I appreciate.
- The importance of UX copywriting, honed through targeted writing exercises.
- Applying the growth marketing principles from my CXL certification to refine our workflows.
Building the Website: Deciding the Tech-Stack
Process:
We leveraged a JAM stack architecture using Netlify + Gatsby + NetlifyCMS to provide the client with a fast, responsive static site where content can be updated anytime. This JAM stack architecture was our winning formula, ensuring the site was responsive and easy for the client to update independently.
Insights:
- Netlify is a great way to deploy a website and is easy to work with. We will not be using WordPress for any of our future websites.
- The developer found Netlify much easier to work with and more enjoyable. Easy win: keep Tor (front-end developer) happy!

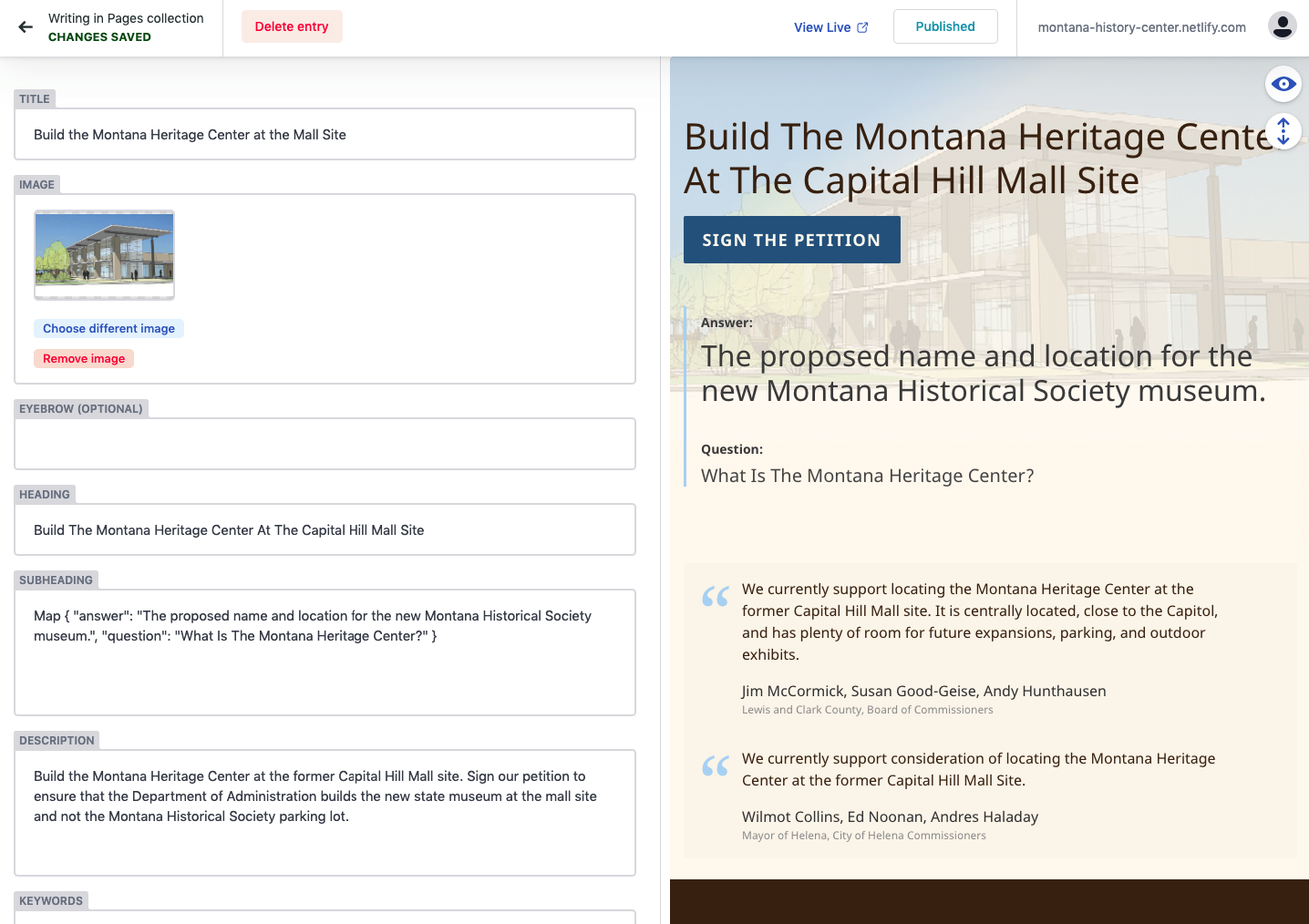
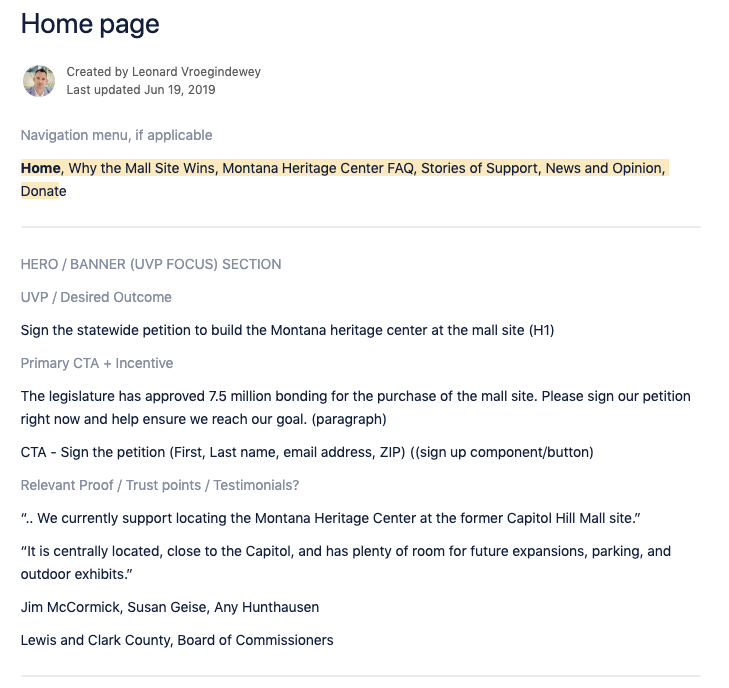
Editorial: Writing the Copy
Process:
I believe that the heart of any website is its copy. So, I dedicated myself to crafting words that would not just inform but also inspire action. This process was hard, but I wanted every word to serve a purpose.
Insights:
- This project taught me once again the value of great copywriting. We worked with the non-profit team to shape the copy and craft a compelling argument for visitors to sign the petition.



Design
Process:
Crafting the wireframes for this website was a lot of fun. Stepping away from large-scale enterprise projects, I embraced the challenge of a smaller canvas, focusing on how our design could best reflect the spirit of the campaign.
Insights:
- A good process pays dividends no matter the size of the project. Having great copy in place anchored the designs and allowed us to create a compelling argument to sign the petition.

Marketing
Process:
We integrated tools to monitor and collect website analytics. Google Tag Manager, Google Analytics, Mailchimp, and Hotjar. However, just as we launched, Netlify announced a new feature where they would start measuring metrics on Netlify-powered websites. We also installed Donorbox and Stripe to handle the donations and payment processing requirements on this website donations and payment processing requirements.
Insights:
- We used Google Tag Manager to manage the website metric collection process. Keep it clean and simple.
- Donorbox is probably the most cost-effective tool, and Stripe offers a deal for non-profits to process payments.
Conclusion
Our project was completed in July 2019 with the website's launch—an instant catalyst for the campaign, garnering signatures from day one. It was a testament to the power of teamwork, copywriting, and Netflify.
I'm Leo, the writer behind The Triangle Offense Newsletter. Diving deep into UX, CX, and customer-centric business strategy, I provide insights into using timeless CX and UX techniques to attract and retain customers to unlock business growth. Join me on this journey, and let's reshape how to grow a business together.